
If you’ve been following their announcements as closely as we have, you’ve probably seen that Amazon Web Services announced a whole pile of awesome stuff at this year’s re:Invent conference in Las Vegas.
EC2 Container Service Demo
One of the most exciting new announcements to come out of re:Invent 2014 was EC2 Container Service, a fully-managed container management service for running Docker containers on Amazon EC2. And following on from our work on the Kinesis launch demo last year, Amazon asked us to make another trip to Las Vegas and put together a demo to show off ECS and the exciting things it can do.

4,000 square feet of screens. One MacBook
This year’s re:Invent was (somehow) even bigger than last year’s. The keynote hall was outfitted for upwards of 10,000 attendees, with another 15,000 watching the live stream.
The new layout of the keynote hall presented its own difficulties: it was so vast (about 500ft/160m wide) that attendees on the extreme left or right would be completely unable to see anything on the furthest of the three giant screens. We had to choose a different approach from last year.
What we decided was to display the same components of the demo on both the far-left and far-right screens, effectively taking one video signal and duplicating it to both screens. It was sad not to have quite so many pixels to play with as last year, but this allowed us to do something quite exciting: power the whole thing from a single computer. Yes, the entire ECS demo, in all its 4,000-square-foot, super-high-res glory, was powered by a single MacBook Pro.
After Effects: Still for wimps
Last year we decided to build the entire demo using web technologies, and this year was no different. Every part of the demo was created entirely with JavaScript and run in full-screen Chrome windows – no copy of After Effects in sight. There may not be a 3D spinning globe this year, but we’re still pushing the limits of what is possible with web technology.
Screen 1 – The Terminal

The main message that we wanted to convey with this demo was the idea that, although the graphics themselves are somewhat artificial, it’s super-easy to accomplish everything demonstrated in the keynote with just a few commands. And what better way to do that than to actually show those commands on a terminal.
There’s also a task list showing each of the different types of container that’s running on the demo cluster.
Oh, and a cow-size cowsay right at the end.
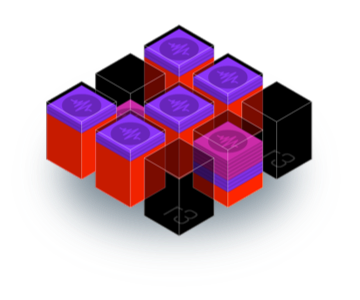
Screen 2 – The Cluster

The main sreen shows a visual representation of the ECS cluster and all the containers running on it. Each instance in the cluster is represented by a transparent block (different instance types being different sizes) and each container represented by a block inside the instances.
There’s also a couple of rather familiar-looking meters giving a readout of load on individual components of the cluster.
Bringing it all together at re:Invent
This brief summary only provides a small snapshot of the demo as a whole. To truly understand the power of ECS and what it can do, check out the ECS blog post or view the announcement in full below:
Thanks
As always, it’s an honour and a privilege to be able to visualise the amazing technology that the people at AWS are building. We’d like to thank everyone who’s enabled us to be part of re:Invent for the third year running: to Paul and everyone else at AWS, and to the AV team at ZED INK for being so accommodating of our crazy pixel-mad requirements. We hope you enjoyed the demo!
Curious about our data visualisation projects? Check out more of our work at GoSquared Labs.

