The GoSquared API gives you the power of the GoSquared analytics platform for your own projects. Whether you want to build a data visualisation for internal purposes, a fully blown iOS app, or avoid building your own analytics backend for your startup – the answer can be found in the GoSquared API.
What’s new?
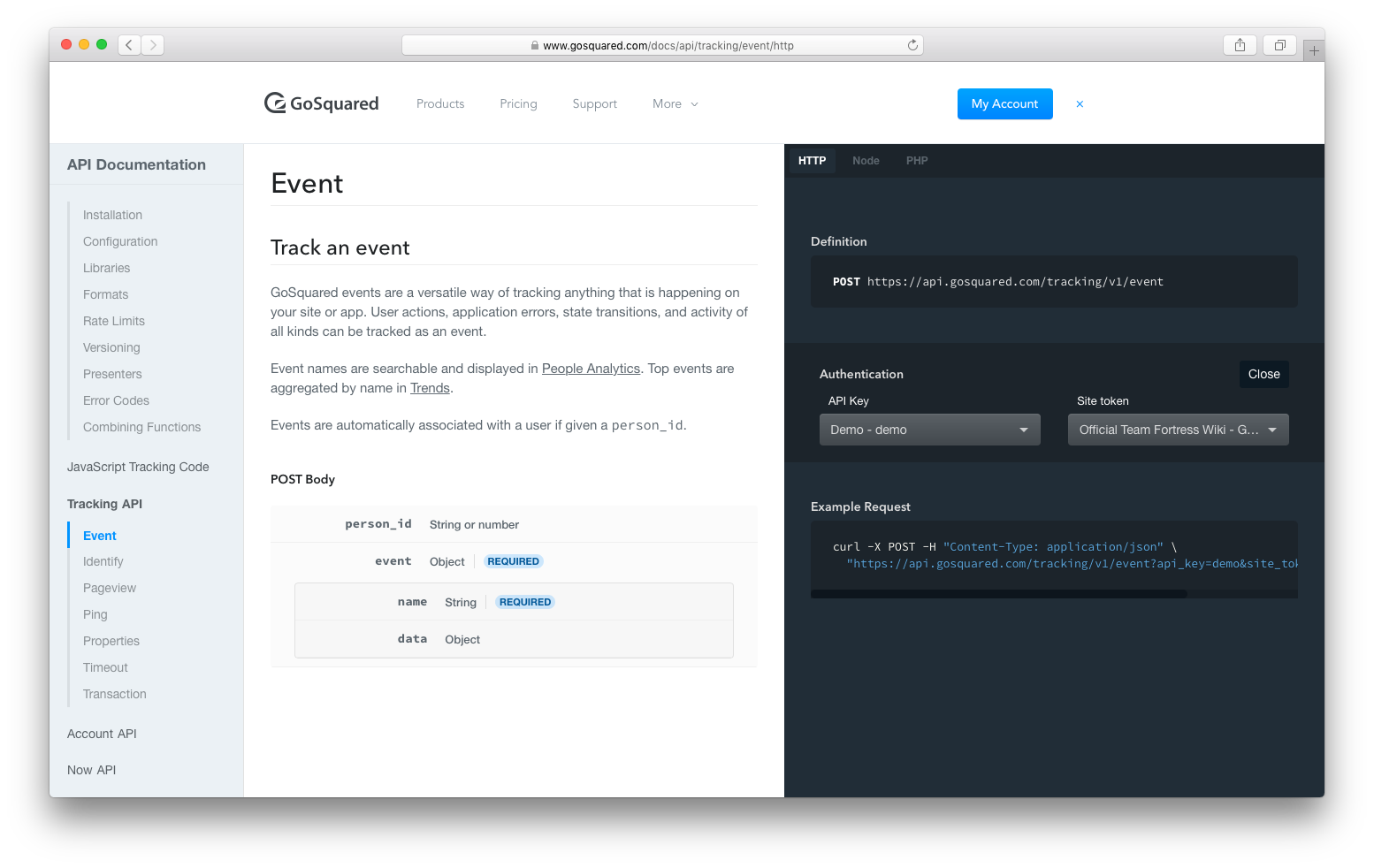
We’ve introduced an entirely new API documentation site that brings together all the info you need to make use of everything in the GoSquared API. Before, we had separate documentation for the Tracking API, and the Now, Trends and Account APIs. By bringing everything together, it’s now easier to find what you’re looking for, and save time from switching between different parts of the GoSquared site.
Aside from the changes to the GoSquared API docs, we’ve also worked on improving the API itself. You’ll now find much more robust errors and more consistent response formats. We’ve also ensured the updates are fully backwards compatible so nothing in your existing apps and projects will be affected.
What can I do with the GoSquared API?
Everything you see in GoSquared can be used via our publicly documented APIs.
The Tracking API enables you to send data to GoSquared easily from your own apps and sites – you can send data client-side, or you can send data server-side. If you can’t see a library for your the language you’re using, we’d love to work with you to make a library that you need.
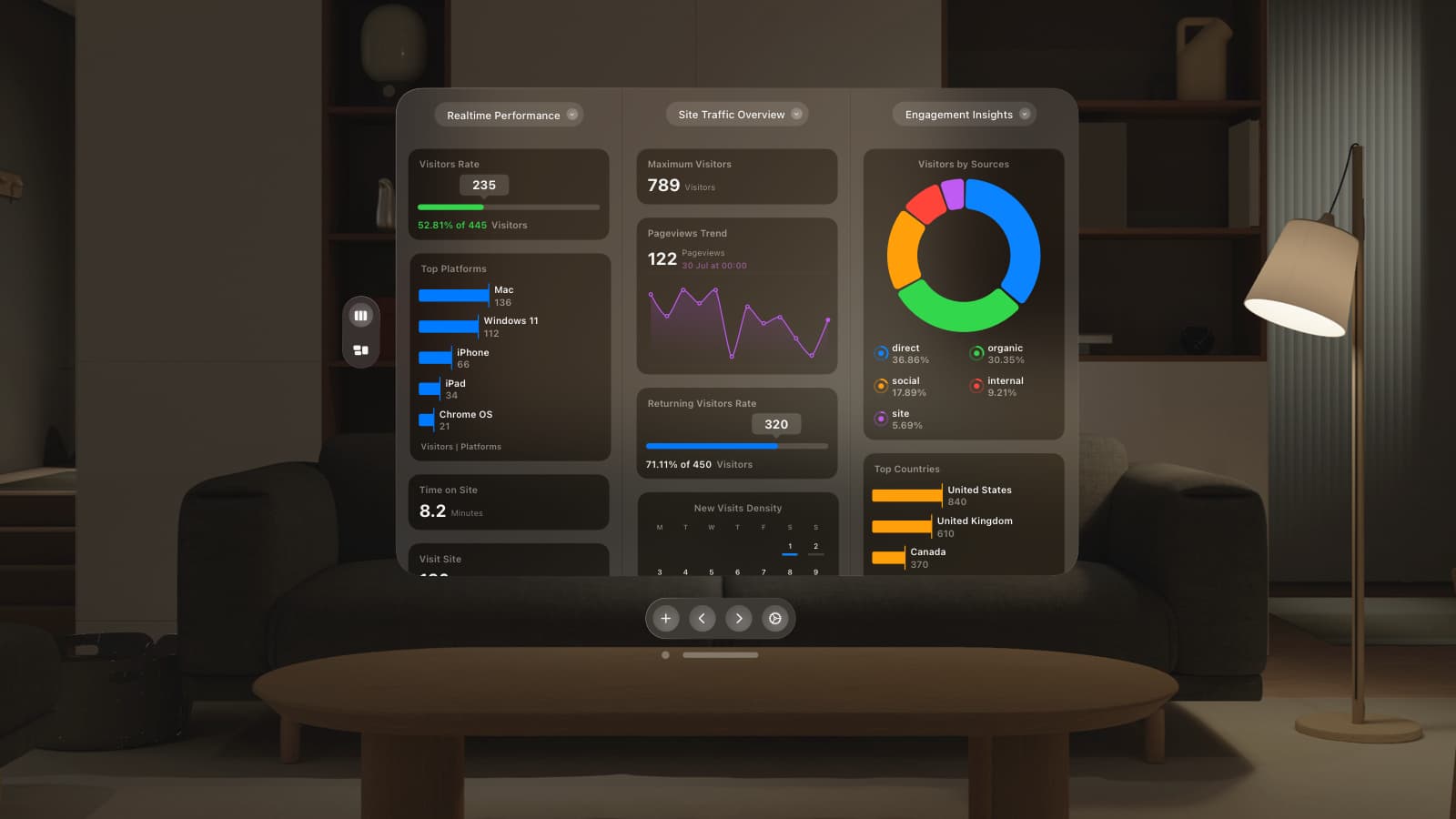
The Now and Trends APIs enable you to retrieve real-time web analytics data that GoSquared has been collecting for you. You can pull out any of the data you see in the Now and Trends dashboards, and a whole lot more.
Here’s a few examples of what you can do with the GoSquared API:
3D Globe
All your visitors in real-time on a beautiful 3D Globe.
Sites Overview
All your sites on one screen, ordered by how popular they are in real-time.
Timeline Display
Minute-by-minute graph of your website traffic over time.
Show who’s on a specific page
Show how many visitors are currently on each page of your site.
How did you build the new GoSquared API docs?
The API docs have been a fun engineering project where we’ve experimented with some new technologies for the first time at GoSquared. We’re using React, and have switched over to using Gulp to generate static files for our marketing site. Stay tuned to the GoSquared Engineering Blog – coming soon is an in-depth look at building the GoSquared API docs.
Where is the GoSquared People API?
Stay tuned, we’re excited to share this with you. Join the GoSquared developer mailing list to be the first to know about updates to the GoSquared API.
Start playing with the GoSquared API today
We can’t wait to see what you build with the GoSquared API, and we think you’re going to love the new API docs. You don’t even need a GoSquared account to start playing with the API – you can use our demo API key and site token to grab real data in real-time to try things out.